Intro
All the code to track aircraft in a HoloLens is already yours. Now the only thing I have left to write is how the Wortell Church and the billboard that appears on the map came to be. It’s not technically a part of the aircraft tracker per se, but a fun exercise in code that you might use if your company is near an airport too.
Required assets
We need two things:
- A Church
- A Billboard (and a logo to put on it)
Getting and importing the church
This was actually the hardest one. It turns on that there are lots of churches on cgtrader, but if you download for instance this church as FBX or OBJ and import it into Unity, you don’t get the promised church on the left– you get the ghost thing on the right!

As one of my colleagues - who lived in the UK for a long time before joining us - would put it: “it’s not quite what I had in mind”. And this one actually looks quite good – I have seen churches with not only textures but complete parts missing. Apparently not everyone checks the result of every format they convert to before uploading. Fortunately, the author writes he or she has created the model in Sketchup. Ain’t that nice, as you can download a free trial version of that program. So download that – and the original Sketchup model. Unpack the zip file, and rename the 3d-model.skp that’s in there to church.skp. Then double-click from the explorer and Sketchup will open, after possibly asking you about trial licensing first. I had to zoom out a little, but this is what I got

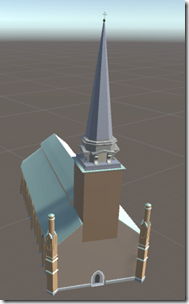
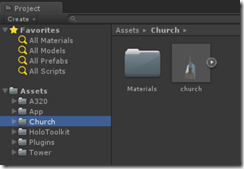
If you would import the resulting church.fbx into Unity you get this:

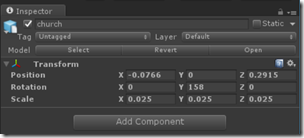
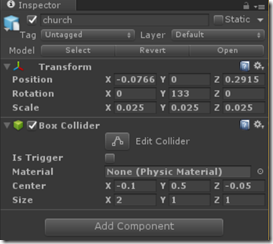
To keep the church and the (future) billboard together, I created an empty GameObject “Wortell” in HoloGramCollection. I dragged the church in there. You will find the church too big (like way way too big), so scale it to 0.025 in all directions.Then set for location X to –0.076 and Z to 0.2915. Finally, set Y rotation to 158.
This will put the church nicely where it’s more or less supposed to be, although I think it’s about three times too big with respect to the map but otherwise it would be nearly invisible. For the record – this is not a model of the actual church that is converted to the Wortell offices, but it resembles it a little.
 Getting a billboard and a logo
Getting a billboard and a logo
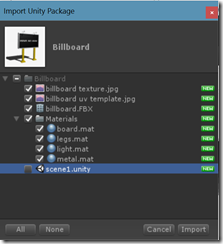
Getting this one is actually very easy. Go to the Unity Asset store – that is, click Window/Asset Store and type “Billboard” in filter. You will get an enormous amounts of hits but you just need the very first one, that I indicated in red. Click on it, then click “download” (or “import”, if you have downloaded it before) .
When you actually import, make sure to deselect the sample scene, as we really don’t need it:

So the only thing missing is the Wortell logo – or whatever you want to put on it. I am not sure if this is the right procedure, but I went with this:
Add a 512x512 image with your logo to Assets/App/Textures. I took this one. Notice the Wortell text is just about halfway – this should put the text at the bottom of the billboard (as is customary with our logo)
- Click on the Billboard in the hierarchy.
- Expand the “board” material in the inspector
- Drag your logo texture on the square that says “None (texture)”
- Set X and Y tiling both to 2
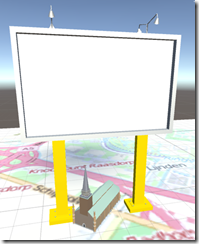
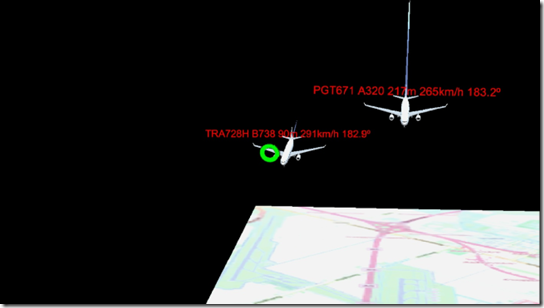
Net result should be like left, and the billboard standing above the church should now look to the right:


Getting the logo the way you want it to be takes a little fiddling. I really can’t tell you why you need to set those tiling values – I just found out it worked this way.
Adding some life to it
It looks pretty nice, but that billboard has all the interactivity of a wooden shed – it’s sitting there doing nothing. We want it to do two things:
- When it’s showing, it needs to be rotated to face the user – so it’s always readable
- Initially it won’t be visible at all, air tapping the church will make it visible (and invisible again, like a toggle)
After all, that’s what’s in the original video, and this very feature was even demonstrated live on Windows Weekly by none other than Mary Jo Foley herself ;) when she and Paul Thurrott visited the Wortell offices on November 16, 2016.
Making the billboard face the user
This requires actually zero programming effort, as a billboard behaviour is already in the HoloToolkit. So basically all you have to do is:
- Got to Assets/HoloToolkit/Utilities/Scripts
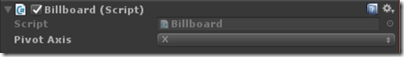
- Locate the Billboard.cs script
- Drag it on top of your billboard game object in the hierarchy
- Set the script’s pivot axis to X
And you are done. If you deploy the app now to a HoloLens or emulator you will see the billboard now follows the camera. Now this may seem odd, as the billboard should rotate around the axis that runs from to top bottom – in other words, Y. But since the billboard is default rotated 90⁰ around it’s Z-axis and rotates around it’s own axis rather than a world axis, this makes sense. Kind of ;)
If you are smart, you are now are wondering why I did not use that for the aircraft label, as the billboard script also supports full free axis movement. That is simple – at the time I wrote the code for the label, I simply had not thought of looking into the HoloToolkit. So I wrote a custom script. And I kept it that way, as a kind of way to show you how I am still learning as well :)
Preparing the billboard folding in or out by air tapping
So what we want to achieve is to be able to air tap the church, but this should have an effect on the billboard. I have solved this as follows:
- Create a collider on the church
- Make a behaviour attached to the billboard that handles the folding in/out of the billboard
- Make a little behaviour attached to the church that receives the air tap and passes that to the behaviour mentioned in the previous bullet point.
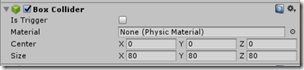
First the collider. As explained in the previous episode , to be able to show a cursor on an object or select it, it needs to have a collider. I once again took the box collider for easy selection.
Only then we notice something peculiar when we look at the church from the top:
Meh. That’s annoying. Apparently the creator of this model has created it on an angle, or there’s something wrong with the conversion. Either way we will have to fix it. We do this by digging into the church object in the hierarchy and rotate the Group1 component 25⁰ over it’s Y-axis so it’s visually aligned with the collider:
Now of course church itself is no longer aligned with the road. But if you subtract the 25⁰ from the 158⁰ the church object it is rotated:
everything is now correctly rotated and aligned. And now for some action.
Adding the behaviours
We are almost there. First, we need the behavior that does the actual folding and unfolding of the billboard:
using System;
using UnityEngine;
public class BillBoardToggler : MonoBehaviour
{
private float _startScale;
void Start()
{
_startScale = transform.localScale.x;
Hide();
}
public void Toggle()
{
if (Math.Abs(transform.localScale.x) < 0.001f)
{
// Pop up
transform.localScale = new Vector3(0, _startScale, _startScale);
iTween.ScaleTo(gameObject,
new Vector3(_startScale, transform.localScale.y,
transform.localScale.z), 1f);
}
else
{
// Pop down
iTween.ScaleTo(gameObject, iTween.Hash("scale",
new Vector3(0, transform.localScale.y, transform.localScale.z),
"time", 1f, "oncomplete", "Hide"));
}
}
private void Hide()
{
transform.localScale = new Vector3(0, 0, 0);
}
}
So at start we save the x scale, and hide the complete billboard by scaling it to 0,0,0, effectively making it infinitely small – and thus invisible. Now if the Toggle method is called:
- If the scale bigger than 0.001, the billboard apparently was popped down. So we first set the Y and Z scale to their original value – and keep X to 0, then proceed to animate the X scale from 0 to its original value, using our old friend iTween, which we saw already in the 5th episode of this series. This lets the billboard rise out of the ground
- otherwise, the billboard was already popped up. So we animate the x scale to 0. If you look closely, you will see the billboard being reduced to its outline on the airport map. But just after that, Hide is called, letting the outline also pop out of existence.
Drag this behaviour on top of the billboard. Only one thing left to do – make sure this thing gets called when the user air taps the church. For that, we only need this simple behaviour:
using UnityEngine;
public class ChurchController : MonoBehaviour
{
private BillBoardToggler _toggler;
// Use this for initialization
void Start()
{
_toggler = transform.parent.GetComponentInChildren<BillBoardToggler>();
}
private void OnSelect()
{
if (_toggler != null)
{
_toggler.Toggle();
}
}
}
Drag this on on top of the church. On start it will try to find a BillBoardToggler script on a sibling, and when the OnSelect method is called – a standard message sent by the HoloToolkit GestureManager – it will call the Toggle method on that, letting the billboard pop up (or make it go down again). So if you move your gaze cursor to the church and air tap on it:
Conclusion
So that’s it. No more beans to spill. This the the app and all of the app, except for the live data feed. In fact, it’s better then the app in the store, because backtracking the road I took making this app I skipped a few detours, false starts and messy things that have not turned up in this cleaned up tutorial code. That is why I can recommend everyone writing an extensive tutorial once in a while – because not only the students will learn, but the teacher as well.
The final and completed code of this app can be found here. I don’t rule out the possibility that I will write about extensions to this app at some later point, but this is what I wanted to share. I enjoyed immensely writing about it, and I hope you enjoyed reading. If you made it this far – kudos to you. I only ask you one thing – if this inspires you to write HoloLens apps too – consider writing a tutorial as well. Maye I will learn something from you as well ;)