Intro
The time has come. As I predicted in my previous blog post, it’s now possible to build a HoloLens app and an Immersive Apps (targeted toward the new immersive headsets) from once source, thanks to the awesome work done by the folks working on the Mixed Reality Toolkit. No need to keep two branches anymore. There is still some fiddling to do, but that is merely following a script when you create and submit the final apps. And script - that is exactly what I am going to describe.
Stuff you will need
- Visual Studio 2017
- Unity 2017.2.0f3-MRTP3 for building the Immersive app
- Unity 2017.1.x (I used 2017.1.2f1) for building the HoloLens app
- Windows SDK 15063
- Windows SDK 16299
- The latest Mixed Reality Toolkit
Build the HoloLens app
- Open the project in Unity 2017.1.x
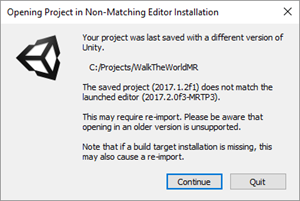
- You may get the following popup if the project was last opened in Unit 2017.2.x:
- Just click “Continue”
- You may get a popup like this:
- Click “Cancel”
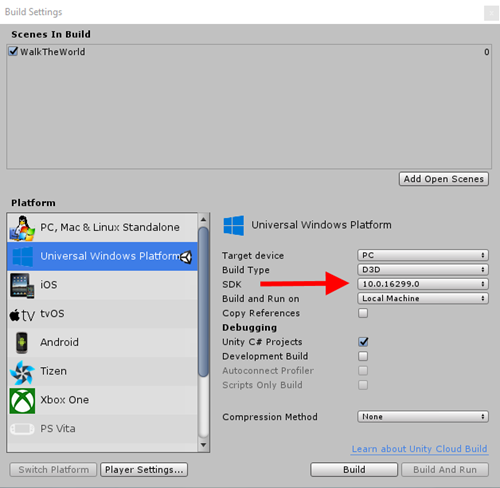
- Open the Build Settings (File/Build settings)
- Select SDK 15063
- I always create Unity C# projects, but that checkbox is not mandatory
- Click “Player Settings”
- Expand Panel “Other settings”
- Make sure Windows Holographic is available. I always remove the “WindowsMR (missing from build)” if it says so. You will only see this if you previously have built a Immersive app using Unity 2017.2.x
- Build the Visual Studio solution by clicking the Build button on the Build settings Window
- Open the resulting solution
- Open the Package.appmanifest in an XML editor (not the default editor – you will have to make manual changes).
- Find the text “TargetDeviceFamily Name="Windows.Universal" and change that to TargetDeviceFamily Name="Windows.Holographic"
- While you are at it, check if MinVersion in that line is set to 10240 and MaxVersionTested is set to 10586
- Build the store packages as usual. Don’t forget to set the configuration to Master and build only x86 packages, as those are the only one required (and supported) by HoloLens.
- Run the WACK to see if nothing odd has happened.
- Upload the packages to the store. The store should automatically select Holographic as only target. Don’t submit it yet. There’s more to add to it.
Build the Immersive App
- Open the Unity project with Unity 2017.2.0f3-MRTP3
- You might once again get a popup complaining about the non-matching editor. Just click “Continue” again
- Likewise, press “Cancel” again if the editor complains about not being able to open library files
- Open the Build Settings (File/Build settings)
- Select SDK 16299
- Click “Player Settings”
- Expand the bottom panel, XR Settings
- Verify Windows Mixed Reality is selected.
- Build the Visual Studio solution by clicking the Build button on the Build settings Window
- Open the resulting solution
- Open the Package.appmanifest in an XML editor again
- Find the text “TargetDeviceFamily Name="Windows.Universal" and change that to “TargetDeviceFamily Name="Windows.Desktop"
- While you are at it, check if MinVersion and MaxVersionTested in that line are both set to 16299
- For all projects in the solution, change the Min version to 16299. We don’t want this app to land on anything older than the Fall Creators Update, since only the FCU supports Windows Mixed Reality
- Build the store packages (configuration Master again).
- Don’t forget to set the configuration to Master but this time build x86 and x64 packages, as those are the platforms supported for desktop PCs (although in reality, I think most if not all Mixed Reality capable PCs will be x64)
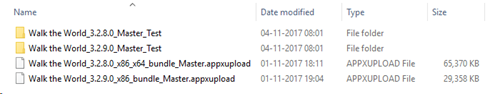
- Make sure you don’t overwrite the HoloLens app you created earlier – choose a different folder or copy the generated packages.
- Make sure – and this is important – the version numbers of both app are different. The store won’t accept two packages with the same number. As you can see I have created the HoloLens app with version 3.2.8.0 and the Immerse app with 3.2.9.0
- Upload the package to the same submission.
If you have done everything right, it should kind of look like this, as I showed in my previous post:
This is an actual screenshot from the version I submitted successfully to the store last week and has just been rolled out (I got it on my HoloLens and my MR PC yesterday,and just got the mail processing has been completed). Make sure to check out all the other checkmarks you need to check – see once again my previous post - to prevent from disappointing your users.
Some little tricks I used
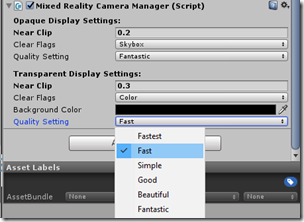
The Mixed Reality Toolkit has now reached a maturity level that you don’t have to do much in your app to support both scenarios. The most dramatic change is using a Mixed Reality Camera in stead of the good old HoloLensCamera. The new camera has separate quality settings for HoloLens and Immersive apps. For HoloLens, this is default set to fastest, the “Opaque Display Settings” (those are for Immersive apps) is set to “Fantastic”. I tend to crank up the HoloLens setting notch one or two (in this case one)
This results in considerably better graphics, but be very careful with that – you might hose your HoloLens app’s performance. So test thoroughly before messing with this setting.
Some little piece of code I use, stolen from inspired by Mike Taulty, to check if I am on a HoloLens or not:
public static class OpaqueDetector
{
public static bool IsOpaque
{
get
{
#if !UNITY_EDITOR
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent(
"Windows.Graphics.Holographic.HolographicDisplay"))
{
return Windows.Graphics.Holographic.HolographicDisplay.GetDefault()?.IsOpaque == true;
}
#endif
return false;
}
}
}
Turns out I could call HolographicDisplay in the newest SDK, but not in the old one. Using Mike’s trick allowed it to work. Which allows me do to do simple things as
SomeObject.SetActive(OpaqueDetector.IsOpaque)
This, for instance, I use to disable the MotionControllers prefab inside the MixedRealityCameraParent because I don’t want all that stuff to be initialized. I
I also use it to skip the first phase of the HoloLens app – where the user has to detect the floor.
Conclusion
If you are writing a HoloLens app now, especially if you think general market, it’s almost a no-brainer to support Immersive headsets now as well. Although HoloLens seems to do pretty well worldwide judging from my download numbers, adding an Immersive app has added a serious spike to those download numbers, and opened my app to a considerable wider audience.
Disclaimer: as with everything in this super fast moving space, this is how it works now. I think the plan is for Unity to release a unified editor that can generate both apps in the near future. But it’s now already so easy that you would be crazy not to go forward already.
One final tip: be sure to regularly test on both types of devices if you are serious about expanding to Immersive. A bit of code that works fine on one type may not work so hot on another – or sometimes not even compile. You still have to watch your step, but it’s magnitudes easier now than it was in era running up to the Fall Creators Update release.
Enjoy! I hope you build something awesome!













No comments:
Post a Comment